Haystack
Date: 2015
Company: Dendrite Corp.
Haystack, a now-defunct aggregated search engine for licensable, professional photography, required a sleek and easy-to-navigate user interface to set it apart from other stock image sources. From wire frame to final mock ups, I worked to refine the functions down to the bare essentials, and build clear, minimal menus. I also handled the branding tone and content, writing site copy & producing illustrations.

The Haystack landing page was an opportunity to highlight the simplicity of our format, and also showcase the work of our affiliated photographers.

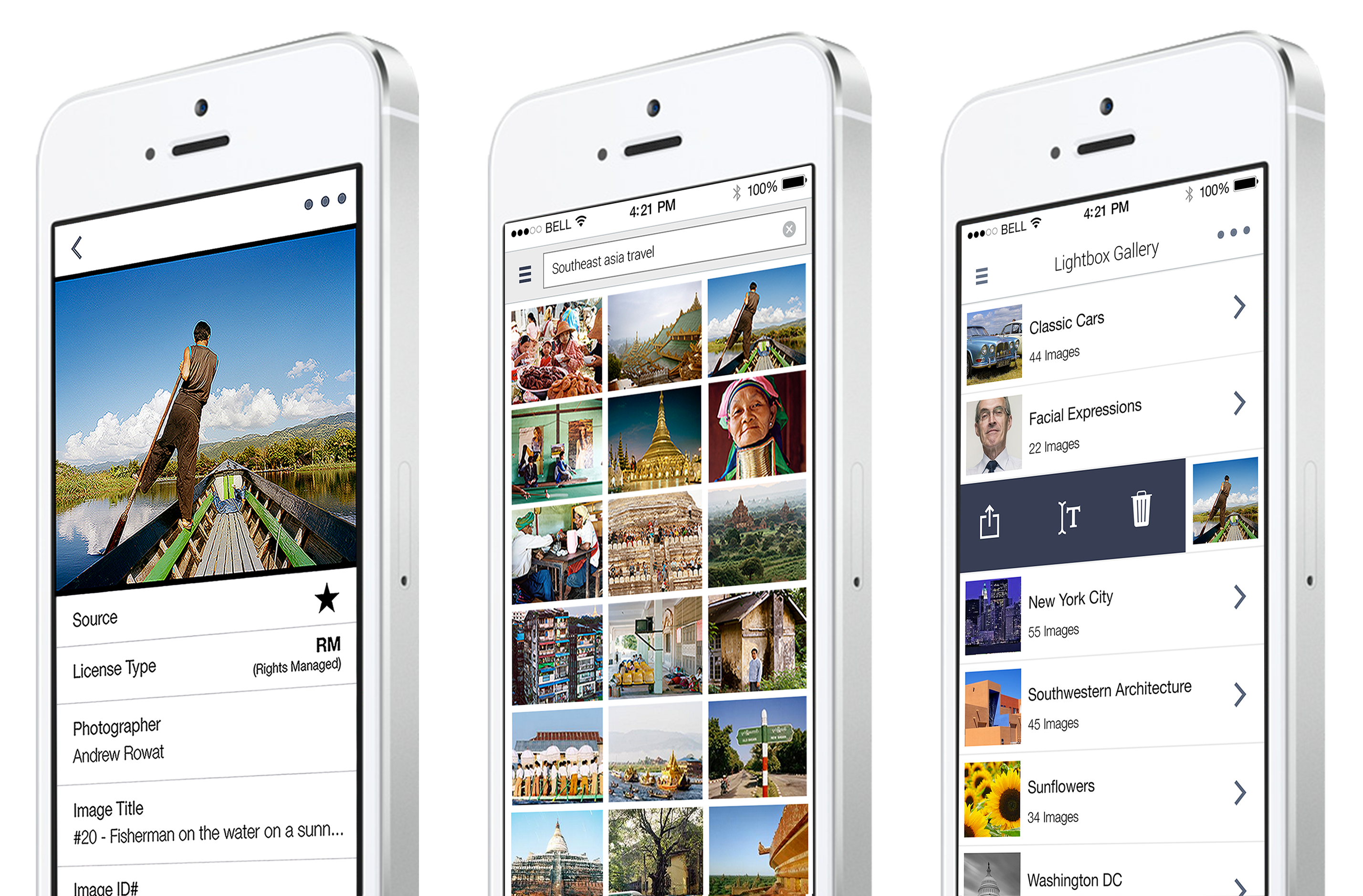
Our search results were quick and highly customizable - here, a user can view the various stock image sources shown in results, and filter by source. Images could also be sorted by license type, size ratio, resolution, and date added.

Haystack was unique in that it offered the ability to produce a cross-source lightbox, which could be shared. This made it easier for photo editors to collaborate, replacing the typical practice of downloading low-resolution test images and producing file folders. I developed this feature, and was responsible for the UI/UX.

When users enlarged an image, they could view all relevant metadata and license it directly from the provider. Down the line, we planned to incorporate a purchasing environment of our own.

I was also responsible for designing the mobile application, which was similarly simple and easy-to-use.
